Thiết Kế UI Là Gì? Tìm Hiểu Về Ngành Thiết Kế Giao Diện Người Dùng

Thiết kế UI (User Interface Design) hay còn gọi là thiết kế giao diện người dùng là một lĩnh vực quan trọng trong ngành thiết kế và phát triển phần mềm. Đây là quá trình tạo ra những giao diện trực quan, dễ sử dụng và hấp dẫn cho các ứng dụng, website, hay bất kỳ hệ thống phần mềm nào. Mục tiêu của thiết kế UI là đảm bảo người dùng có thể tương tác với sản phẩm một cách dễ dàng, nhanh chóng và hiệu quả.
Trong bài viết này, chúng ta sẽ đi sâu vào tìm hiểu thiết kế UI là gì, tại sao nó quan trọng và các yếu tố cần lưu ý khi làm việc trong lĩnh vực này.
1. Thiết Kế UI Là Gì?
Thiết kế UI là quá trình thiết kế giao diện người dùng của các ứng dụng hoặc website. Công việc này không chỉ đơn thuần là việc tạo ra giao diện đẹp mà còn phải đảm bảo sự dễ sử dụng, tương thích với người dùng và phù hợp với các thiết bị khác nhau.
Giao diện người dùng (UI) là tất cả những gì mà người dùng có thể nhìn thấy và tương tác khi sử dụng một sản phẩm công nghệ. Điều này bao gồm các yếu tố như nút bấm, menu, biểu tượng, phông chữ, màu sắc, và hình ảnh. Tất cả những yếu tố này đều cần được thiết kế một cách hợp lý để người dùng có thể dễ dàng hiểu và sử dụng.
2. UI Và UX Khác Nhau Như Thế Nào?

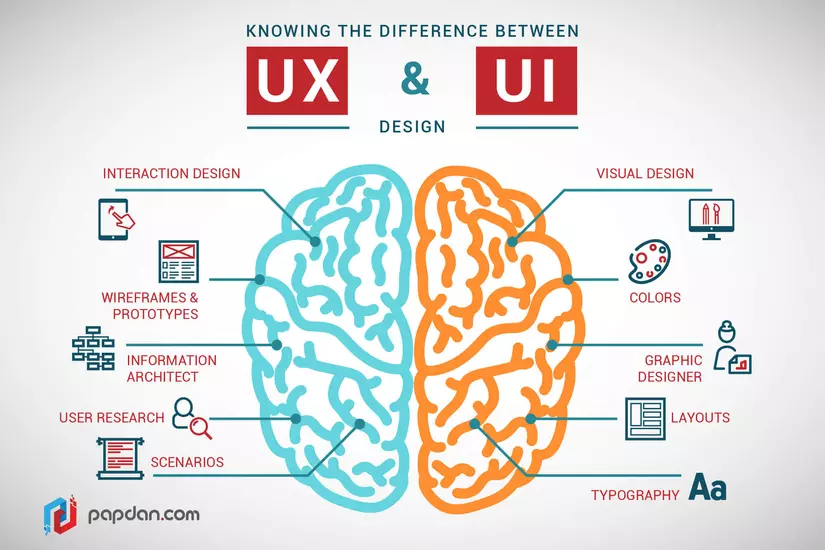
Rất nhiều người vẫn hay nhầm lẫn giữa UI (User Interface) và UX (User Experience), mặc dù chúng có sự khác biệt rõ rệt.
- UI tập trung vào giao diện mà người dùng nhìn thấy và tương tác với, bao gồm màu sắc, kiểu chữ, bố cục và các yếu tố trực quan khác.
- UX, ngược lại, là quá trình tối ưu hóa trải nghiệm người dùng, đảm bảo rằng người dùng có một trải nghiệm mượt mà và hài lòng trong suốt quá trình tương tác với sản phẩm. UX liên quan đến việc làm sao để người dùng dễ dàng tìm thấy những gì họ cần và đạt được mục tiêu sử dụng ứng dụng.
Sự Khác Biệt Giữa UI Và UX
- UI là về giao diện, trong khi UX là về cảm nhận và trải nghiệm.
- UI ảnh hưởng trực tiếp đến cách mà người dùng nhìn thấy và cảm nhận sản phẩm, trong khi UX tập trung vào quá trình người dùng trải nghiệm và sử dụng sản phẩm.
- UI thiết kế giao diện, còn UX thiết kế trải nghiệm.
Tóm lại, UI và UX có mối quan hệ mật thiết nhưng khác nhau về mục tiêu và cách tiếp cận. Cả hai đều cần thiết để tạo ra một sản phẩm hoàn thiện và dễ sử dụng.
3. Quy Trình Thiết Kế UI
Nghiên Cứu Người Dùng
Đầu tiên, một trong những yếu tố quan trọng trong thiết kế UI là nghiên cứu người dùng. Bạn cần hiểu rõ người dùng mục tiêu của mình, đối tượng này có thể là khách hàng của một website thương mại điện tử, hoặc người dùng của một ứng dụng di động.
- Nghiên cứu hành vi người dùng: Cách người dùng tương tác với sản phẩm là rất quan trọng. Bạn cần phân tích thói quen, sở thích và phản ứng của họ với các yếu tố giao diện.
- Xác định nhu cầu và vấn đề của người dùng: Bạn phải hiểu rõ người dùng cần gì và gặp phải khó khăn gì khi sử dụng sản phẩm.
Phác Thảo Và Tạo Mẫu Giao Diện
Sau khi hiểu rõ người dùng, bước tiếp theo là phác thảo ý tưởng thiết kế và tạo mẫu giao diện. Công việc này có thể bao gồm:
- Wireframes: Những bản phác thảo cơ bản của giao diện, chỉ ra cấu trúc chính và các yếu tố cần có.
- Prototypes: Mẫu giao diện tương tác cho phép người dùng thử nghiệm các chức năng và tương tác với sản phẩm.
- Mockups: Thiết kế hoàn chỉnh với màu sắc, hình ảnh và các yếu tố giao diện đã được thêm vào.
Chạy Thử Và Kiểm Tra
Sau khi tạo ra các mẫu thiết kế, bạn cần tiến hành kiểm tra giao diện với người dùng thực tế để nhận phản hồi. Việc này giúp phát hiện các vấn đề mà người dùng gặp phải, đồng thời điều chỉnh thiết kế sao cho phù hợp và dễ sử dụng hơn.
4. Các Yếu Tố Cơ Bản Trong Thiết Kế UI
Màu Sắc
Màu sắc là một trong những yếu tố quan trọng nhất trong thiết kế UI. Màu sắc không chỉ có tác dụng làm đẹp mà còn ảnh hưởng đến cảm xúc và hành vi người dùng. Chọn màu sắc phù hợp giúp giao diện trở nên dễ chịu, dễ nhìn và truyền tải đúng thông điệp.
Typography (Kiểu Chữ)
Chọn phông chữ thích hợp cũng là một phần quan trọng trong thiết kế giao diện. Phông chữ cần rõ ràng, dễ đọc và không gây khó chịu cho người dùng. Typography giúp giao diện trở nên chuyên nghiệp và dễ sử dụng.
Bố Cục (Layout)
Bố cục giúp tổ chức các thành phần trên giao diện một cách hợp lý. Một bố cục rõ ràng, dễ hiểu sẽ giúp người dùng dễ dàng tìm thấy những gì họ cần mà không cảm thấy lộn xộn.
Các Thành Phần Giao Diện (UI Components)
Các thành phần giao diện như nút bấm, menu, hình ảnh, biểu tượng cần được thiết kế sao cho hợp lý và dễ sử dụng. Mỗi thành phần này cần phải đáp ứng được nhu cầu sử dụng của người dùng.

5. Tại Sao Thiết Kế UI Quan Trọng?
Một giao diện người dùng tốt không chỉ giúp người dùng tương tác hiệu quả mà còn tạo ra những ấn tượng đầu tiên mạnh mẽ đối với sản phẩm. Dưới đây là lý do tại sao thiết kế UI lại quan trọng đối với một sản phẩm công nghệ:
- Tạo ấn tượng ban đầu: Giao diện đẹp sẽ khiến người dùng cảm thấy sản phẩm chuyên nghiệp và đáng tin cậy.
- Dễ sử dụng: Giao diện người dùng dễ sử dụng giúp tiết kiệm thời gian cho người dùng, từ đó cải thiện trải nghiệm tổng thể.
- Tăng khả năng chuyển đổi: Một giao diện hấp dẫn và dễ sử dụng có thể giúp tăng tỷ lệ chuyển đổi, đặc biệt trong các ứng dụng thương mại điện tử.
- Giảm tỷ lệ thoát: Một giao diện được thiết kế tốt sẽ giữ người dùng lâu hơn và giảm tỷ lệ thoát khỏi trang hoặc ứng dụng.
6. FAQs Về Thiết Kế UI
1. Thiết kế UI có cần kiến thức lập trình không?
Không, thiết kế UI chủ yếu liên quan đến sáng tạo và thẩm mỹ. Tuy nhiên, kiến thức cơ bản về HTML, CSS có thể giúp các nhà thiết kế hiểu rõ hơn về cách các thành phần giao diện sẽ hiển thị trên các trang web.
2. Có phần mềm nào hỗ trợ thiết kế UI không?
Có rất nhiều công cụ hỗ trợ thiết kế UI, phổ biến nhất là Adobe XD, Sketch, Figma, và InVision. Các công cụ này giúp bạn tạo ra những mẫu giao diện chất lượng cao và dễ dàng chia sẻ với đồng nghiệp.
3. Làm sao để trở thành một designer UI giỏi?
Để trở thành một designer UI giỏi, bạn cần thực hành nhiều, học hỏi từ các chuyên gia, và tìm hiểu về xu hướng thiết kế mới. Ngoài ra, việc tham gia các khóa học thiết kế UI/UX cũng rất hữu ích.
4. UI có giống với UX không?
UI và UX là hai khái niệm khác nhau nhưng có mối liên hệ chặt chẽ. UI tập trung vào giao diện, còn UX tập trung vào trải nghiệm người dùng. Tuy nhiên, một UI tốt sẽ giúp nâng cao UX.
Kết luận, thiết kế UI là một phần không thể thiếu trong việc tạo ra các sản phẩm công nghệ có tính tương tác cao và dễ sử dụng. Với những thông tin trong bài viết này, hy vọng bạn đã có cái nhìn rõ hơn về thiết kế UI và vai trò quan trọng của nó trong việc phát triển các ứng dụng, website. Để trở thành một designer UI giỏi, việc thực hành và học hỏi liên tục là điều quan trọng. Hãy bắt đầu hành trình của bạn trong ngành thiết kế UI ngay hôm nay!
